HTML - 1
현재 기본적인 언어는 어렴풋이 기억이 나는데 ghost blog를 좀 수정하고 싶다고 생각하여 HTML과 CSS를 다시 조금씩 공부해보려고 합니다.
HTML이란 무엇인가?
HTML은 Hypertext Markup Language의 약자이며 프로그래밍 언어는 아니지만 우리가 보고 있는 웹페이지가 어떻게 구성되어있는지 브라우저로 하여금 알 수 있도록 하는 마크업 언어입니다.
HTML은 elements로 구성되어 있고 적절한 방법으로 나타내고 실항하기 위해 각 컨테츠의 여러 부분들을 감싸고 마크업 합니다. tags는 웹 상의 다른 페이지로 이동하게 하는 하이퍼링크 내용들을 생성하거나, 단어를 강조하는 등의 역할을 합니다.
Element의 구조

요소(Element)는 크게 아래와 같이 4가지로 구분됩니다.
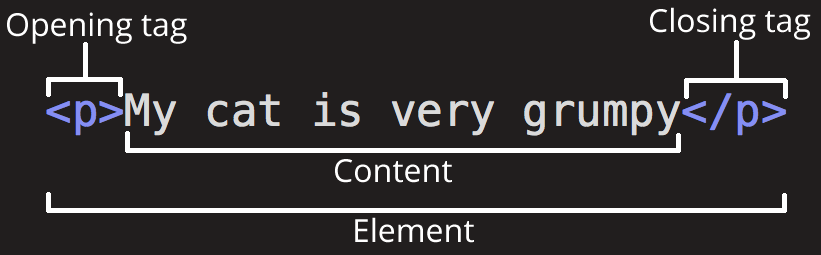
- 요소(Element)
여는 태그, 닫는 태그, 내용을 통틀어 요소(element)입니다. - 여는 태그 (Opening tag)
여는 태그가 시작되는 부분부터 효과가 적용되기 시작합니다. - 닫는 태그(Closing tag)
여는 태그와 다르게 " / "를 사용하여 요소의 끝이라는 사실을 알려주며 효과가 끝나는 부분이라는 것을 나타냅니다. 만약 태그를 닫지 않는다면 오류를 낳게 됩니다. - 내용(Content)
요소의 내용이며, 위의 이미지의 예시의 경우 "My cat is very grumpy"라는 텍스트입니다.
간혹 여는 태그가 존재하지 않는 태그도 존재합니다. 대표적으로는 <br>태그이며 이러한 태그에 대한 내용은 태그가 나올 시 추가적으로 설명하도록하겠습니다.
포함(내포)된 요소(Nesting elements)
요소 안에는 다른 요소가 포함 될 수 있습니다. 예시는 아래와 같습니다.
<p> My cat is <strong>very</strong> grumpy. </p>
위와 같이 요소안에는 다른 요소를 포함하여 중첩해서 사용이 가능합니다. 중첩시에는 순서가 중요합니다. p태그를 먼저 사용하였고 그 다음 strong태그를 사용하여 very를 강조하였습니다. 그리고 storng의 태그의 역할이 먼저 끝나므로 strong태그를 닫고 p태그를 닫습니다. 열때는 바깥부터 열고 닫을 때는 가장 안쪽에 작성한 태그부터 닫으면 되겠습니다.
아래는 잘 사용된 표기법을 나타냅니다.
<p> My cat is <strong>very</p> grumpy.</strong>
참조
MDN HTML 시작하기
생활코딩 WEB1 - HTML & Internet